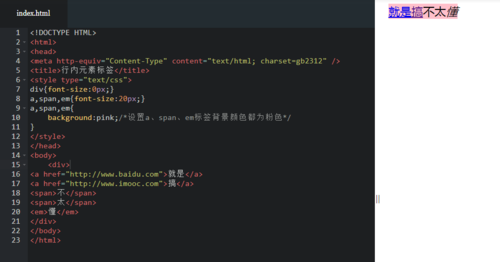
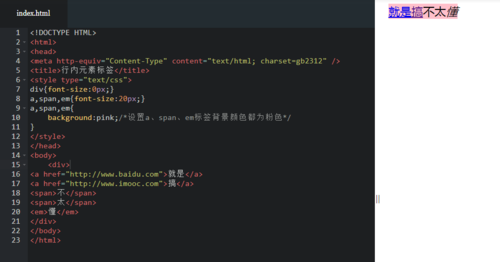
为啥div前面不加点,就可以解决间距问题了?
通过查询知道了只要先把父级设置为0px,再单独设置其他元素,就可以解决间隔问题。
比如我前面加个.div,然而这样行不通,为什么用类选择器就不能解决间隔了呢?不加点就可以了。
感觉问的有点乱,就是不懂类选择器什么时候用,什么时候要点,什么时候不要点。

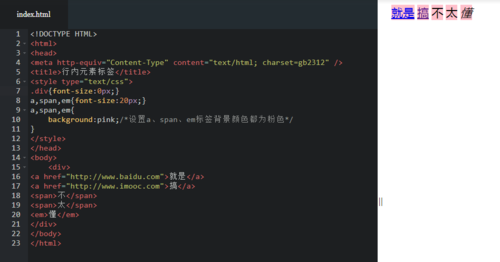
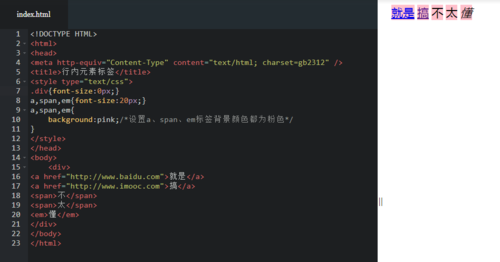
下面是不成功的

通过查询知道了只要先把父级设置为0px,再单独设置其他元素,就可以解决间隔问题。
比如我前面加个.div,然而这样行不通,为什么用类选择器就不能解决间隔了呢?不加点就可以了。
感觉问的有点乱,就是不懂类选择器什么时候用,什么时候要点,什么时候不要点。

下面是不成功的

2018-10-23
举报