前两个删除问题
为什么其它没问题,就前两个删除没反应?
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
window.onload = function(){
Hl();
}
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
function Hl(){
var tr = document.getElementsByTagName("tr");
for(var i=1;i<tr.length;i++){
tr[i].onmouseover = function(){
this.style.backgroundColor="#f2f2f2";
}
tr[i].onmouseout = function(){
this.style.backgroundColor="#fff";
}
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
function addb(){
var table = document.getElementById("table");
var new_tr = document.createElement("tr");
table.appendChild(new_tr);
for(var i=0;i<2;i++){
var new_td = document.createElement("td");
new_tr.appendChild(new_td);
new_td.innerHTML = "<input type='text'/>";
}
var new_td = document.createElement("td");
new_tr.appendChild(new_td);
new_td.innerHTML = "<a href='javascript:;' onclick='deleteRow(this)'>删除</a>";
Hl();
}
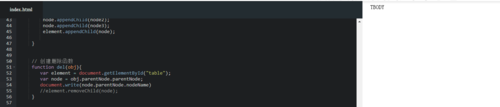
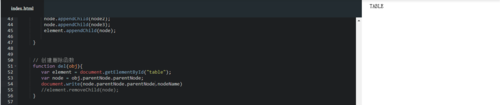
// 创建删除函数
function deleteRow(obj){
var table = document.getElementById("table");
table.removeChild(obj.parentNode.parentNode);
Hl();
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href='javascript:;' onclick="deleteRow()">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href='javascript:;' onclick="deleteRow(this)">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="addb()"/> <!--在添加按钮上添加点击事件 -->
</body>
</html>