javascript入门篇 编程挑战 为何我无法改变样式,点击按钮和没有任何变化(求大佬指点)
我的代码如下
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
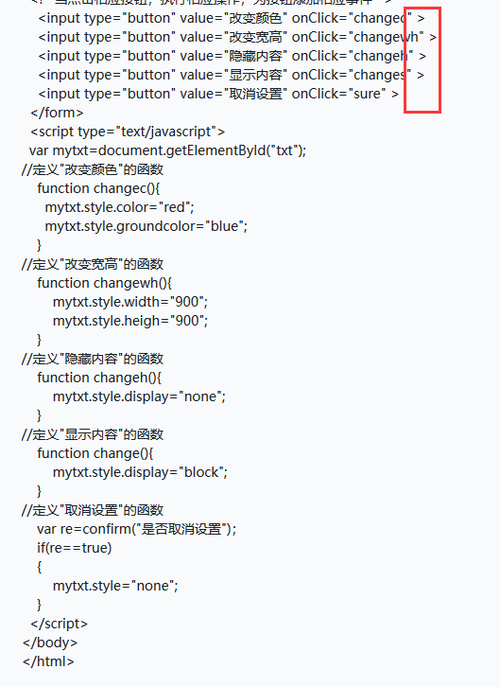
<input type="button" value="改变颜色" onClick="changec" >
<input type="button" value="改变宽高" onClick="changewh" >
<input type="button" value="隐藏内容" onClick="changeh" >
<input type="button" value="显示内容" onClick="changes" >
<input type="button" value="取消设置" onClick="sure" >
</form>
<script type="text/javascript">
var mytxt=document.getElementById("txt");
//定义"改变颜色"的函数
function changec(){
mytxt.style.color="red";
mytxt.style.groundcolor="blue";
}
//定义"改变宽高"的函数
function changewh(){
mytxt.style.width="900";
mytxt.style.heigh="900";
}
//定义"隐藏内容"的函数
function changeh(){
mytxt.style.display="none";
}
//定义"显示内容"的函数
function change(){
mytxt.style.display="block";
}
//定义"取消设置"的函数
var re=confirm("是否取消设置");
if(re==true)
{
mytxt.style="none";
}
</script>
</body>
</html>