9-4 全选为什么无法实现
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gkb">
<title>无标题文档</title>
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value = "全选" onclick = "checkall();">
<input type="button" value = "全不选" onclick = "clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text" >
<input name="ok" type="button" value="确定" onclick = "checkone();">
</form>
<script type="text/javascript">
function checkall(){
var hobby = document.getElementsByTagName("input");
for(var m=0;m<hobby.length;m++){
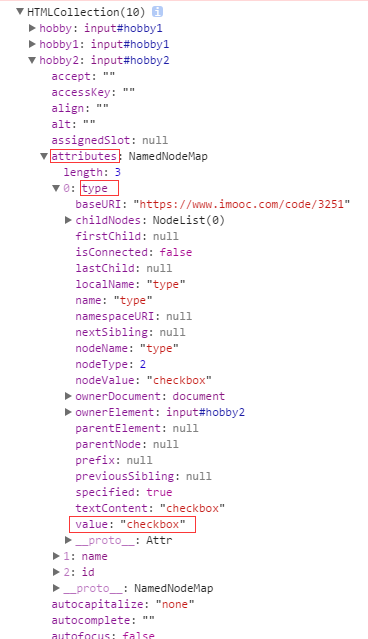
if(hobby[m].type=="checked"){
hobby[m].checked=true;
}
}
// 任务1
}
function clearall(){
var hobby = document.getElementsByName("hobby");
for(var i=0;i<hobby.length;i++){
hobby[i].checked=false;
}
// 任务2
}
function checkone(){
var j=document.getElementById("wb").value;
if(j>0 && j<=6){
document.getElementById('hobby'+j).checked=true;
}
// 任务3
}
</script>
</body>
</html>