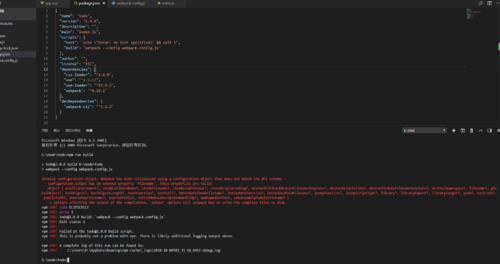
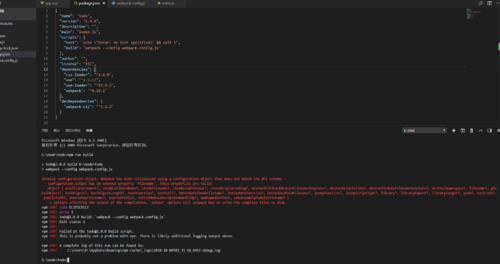
npm run build报错1
 这个怎么解决 有大神知道吗?
这个怎么解决 有大神知道吗?
 这个怎么解决 有大神知道吗?
这个怎么解决 有大神知道吗?
2018-10-08
const path = require('path');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports={
entry: path.join(__dirname,'src/index.js'),
output: {
filename: "bundle.js",
path: path.join(__dirname,'dist')
},
plugins: [
new VueLoaderPlugin()
],
module:{
rules: [{
test:/.vue$/,
loader: "vue-loader"
},{test:/.css$/,
loader:'css-loader'
}]
}
};举报