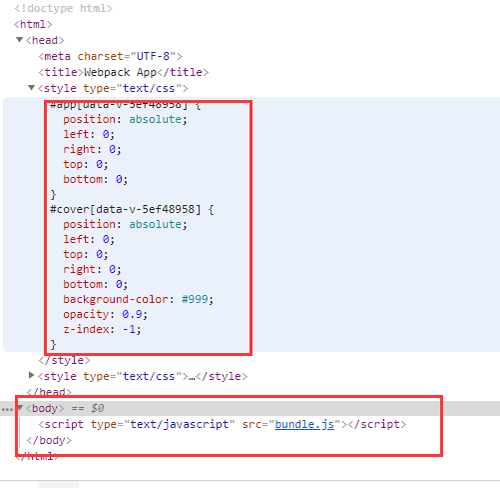
body下一片空白,没有元素
npm run dev后页面能够打开,样式能显示(背景图绿色的钩子能出来),但是body下只有一个script标签引入js文件,
div不见了,不知道这个问题是什么原因,怎么解决?
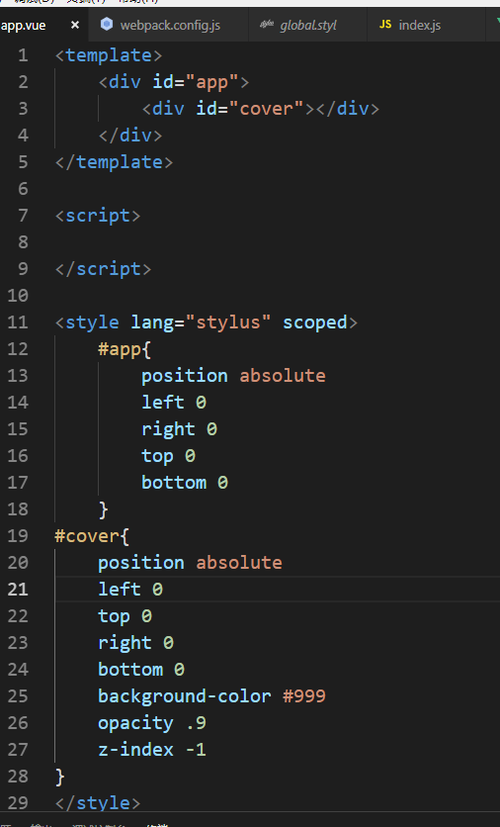
先将app.vue截个图放上来


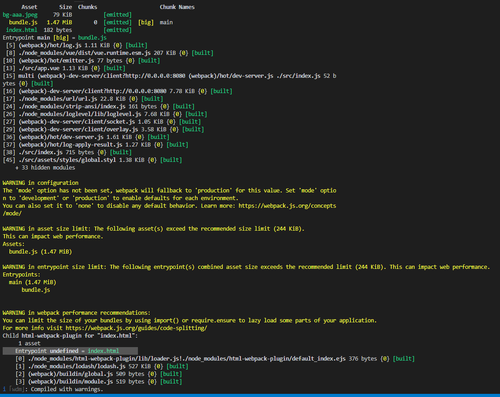
这是run dev成功
打包成功的index.html文件里body下也没有div
今天来看,发现app.vue的内容,样式是有的,就是template里面的内容不显示,如下所示

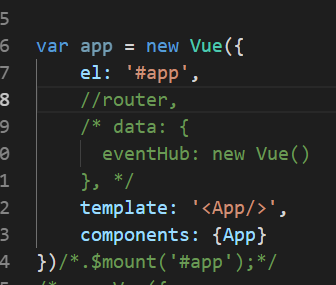
new Vue的方法换成下面都没有用,索兴把new Vue注释掉,页面打开也是一样的效果,也就是说,new Vue这段代码根本没有起作用!
大哥大姐们大神们,帮看看,快一天了,都没有解决掉
