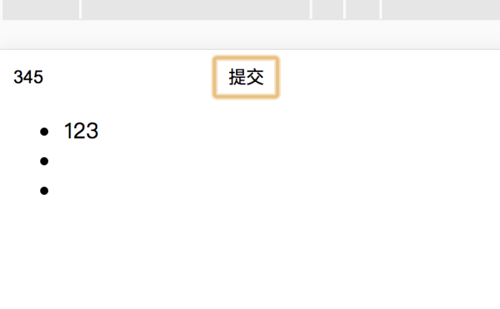
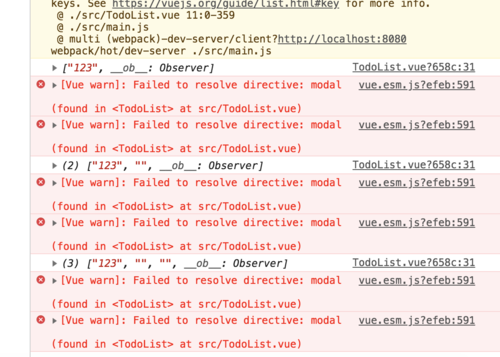
我的数据双向绑定报错,不知道为什么,第一次输入数据时可以正常提交,列表里也会有数据,后面再输入提交就是空白
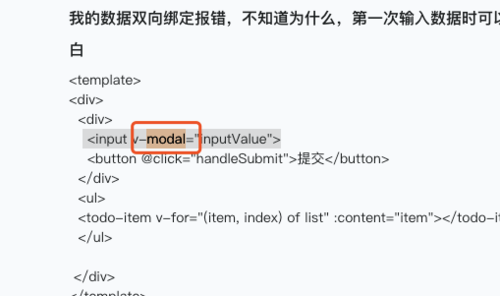
<template>
<div>
<div>
<input v-modal="inputValue">
<button @click="handleSubmit">提交</button>
</div>
<ul>
<todo-item v-for="(item, index) of list" :content="item"></todo-item>
</ul>
</div>
</template>
<script>
import TodoItem from './components/TodoItem'
export default {
components:{
'todo-item': TodoItem,
},
data () {
return {
inputValue: '123',
list: []
}
},
methods:{
handleSubmit (){
this.list.push(this.inputValue);
console.log(this.list)
this.inputValue = '';
}
}
}
</script>


下面是todoitem模块的代码
<template>
<li>{{content}}</li>
</template>
<script>
export default {
props: ['content']
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>