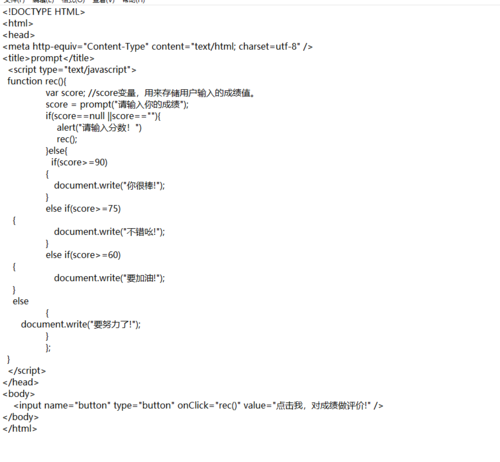
各位大神帮下忙吧,我想问下:点击取消按钮怎么回到点击按钮界面,我点击取消他显示的也是"要努力了",我空值点击确定他也显示的是“要努力了”,要怎么才能空值情况下提示“请输入分数”
<script type="text/javascript">
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score =prompt("请输入你的分数") ;
if(score>=90)
{
document.write("你很棒!");
}
else if(score>=75)
{
document.write("不错吆!");
}
else if(score>=60)
{
document.write("要加油!");
}
else
{
document.write("要努力了!");
}
}
</script>


 只需要加个判断,判断输入结果是否为空字符串或者null就行了,如果是的话再走一遍方法就可以了
只需要加个判断,判断输入结果是否为空字符串或者null就行了,如果是的话再走一遍方法就可以了





