怎么弄上来,那个在右下角
 咋弄上去,这个弄不上去,大神求解
咋弄上去,这个弄不上去,大神求解
 咋弄上去,这个弄不上去,大神求解
咋弄上去,这个弄不上去,大神求解
2018-09-19
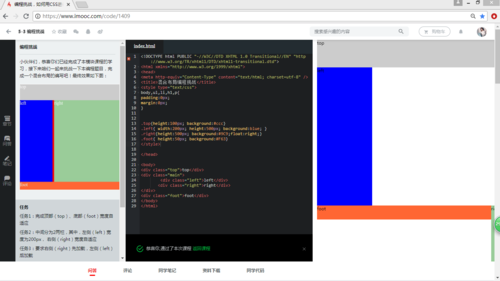
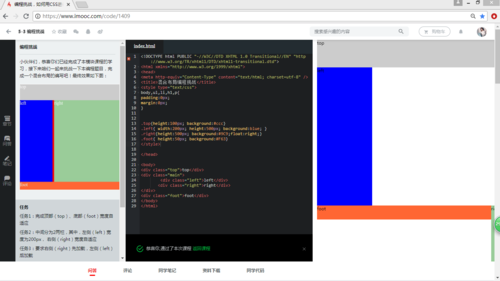
.main{height:500px;background:red;position:relative;}
.top{height:100px; background:#ccc}
.left{ width:200px; height:500px; background:blue;}
.right{ position:absolute;right:0;left:210px;height:500px; background:#9C9;}
.foot{ height:50px; background:#F63
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
举报