使用npm run build时,出现下面的问题
使用npm run build时,出现下面的问题。检查代码,应该是没有写错的。怎么解决呢?
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue_ssr_tech@1.0.0 build: `webpack --config webpack.config.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue_ssr_tech@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/mymac/.npm/_logs/2018-09-18T07_41_36_761Z-debug.log
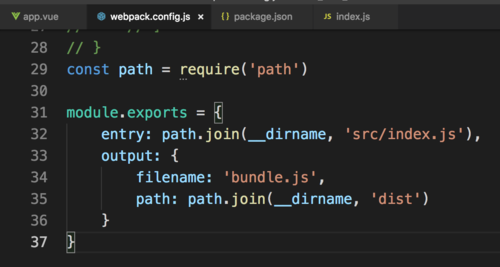
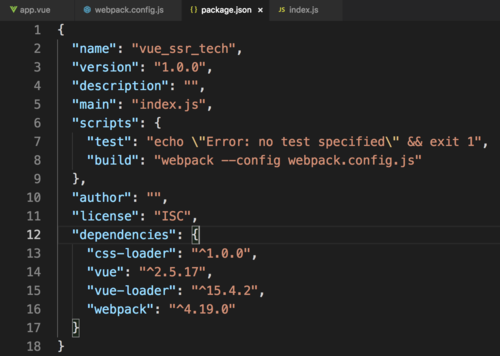
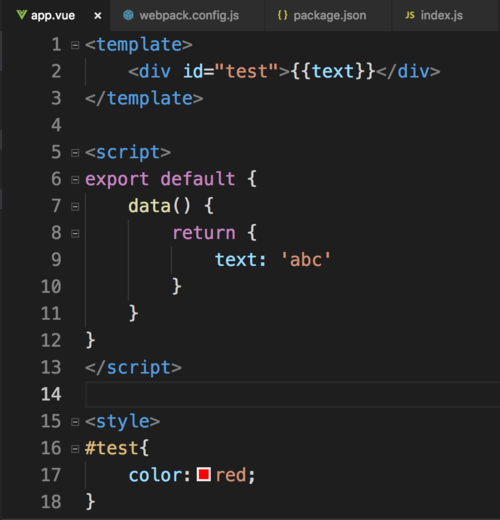
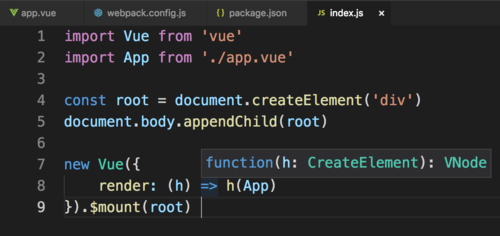
我按照教学视频配置的代码如下: