想依次输出被删除内容,结果是undefined,错在哪?
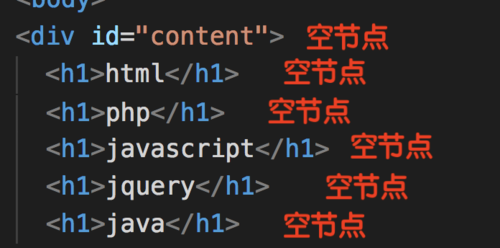
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
// 在此完成该函数
for(var i=0;i<content.childNodes.length;i++){
var x=content.removeChild(content.childNodes[i]);
document.write("被移除的内容是:"+x.innerHTML+"<br>"); //这一句的问题在哪里????
}
}
</script>
运行结果:
被移除的内容是:undefined
被移除的内容是:undefined
被移除的内容是:undefined
被移除的内容是:undefined
被移除的内容是:undefined
被移除的内容是:undefined