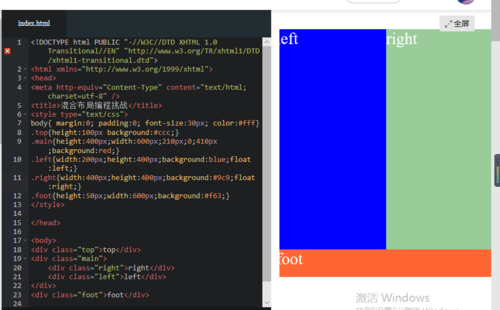
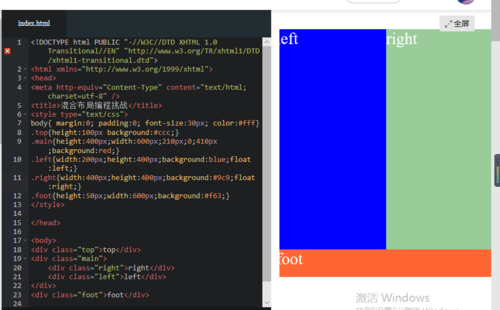
灰色的顶盖不见了,求解?

求解,不知哪里错了,顶部文本不见了,谢谢!

求解,不知哪里错了,顶部文本不见了,谢谢!
2018-09-16
body{ margin:0; padding:0; font-size:30px; color:#fff}.top{width: 100%; height:100px; margin: 0 auto; background: #ccc;}.main{position:relative;width: 100%; height:600px; margin: 0 auto; background: #ff0000;}.left{ position:absolute; top: 0; left:0; width:200px; background: blue; height:600px;}.right{float:left; width:100%; margin-left:200px; height:600px; background: green;}.foot{width: 100%; height:100px; margin: 0 auto;background:orange;}举报