全程按视频敲下来,可每次保存热更新速度很慢,要等七八秒才能更新完成,求解
每一步都是按照老师视频写的,可是为什么视频上更新那么快,自己搭建的 编辑一次 要好长时间才能更新


每一步都是按照老师视频写的,可是为什么视频上更新那么快,自己搭建的 编辑一次 要好长时间才能更新


2018-09-08
我刚开始也很慢 大概是1570ms,修复了webpack 开发和生产模式的mode的那个警告后,只用了43ms就好了
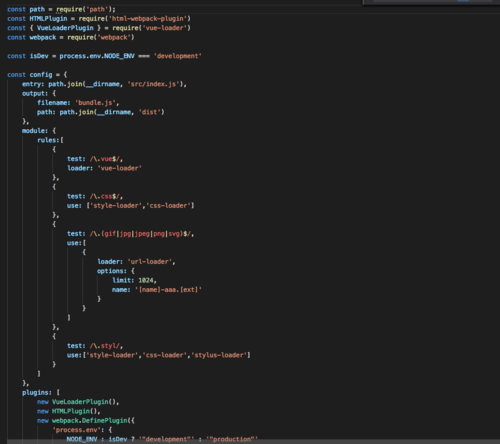
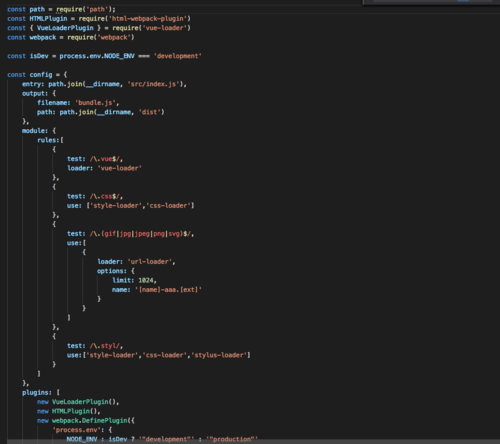
const path = require('path')
const {VueLoaderPlugin} = require('vue-loader')
const HTMLPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
const isDev = process.env.NODE_ENV === 'development'
const config = {
target: "web",
mode: "production",
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: "bundle.js",
path: path.join(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /\.(gif|jpg|jpeg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 1024,
name: '[name].[ext]'
}
}
]
}
]
},
plugins: [
new VueLoaderPlugin(),
new webpack.DefinePlugin({
'process.env':{
NODE_ENV: isDev ? '"development"' : '"production"'
}
}),
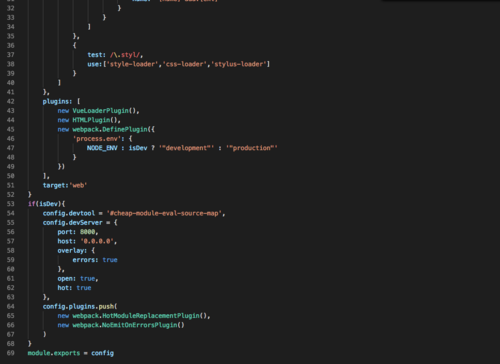
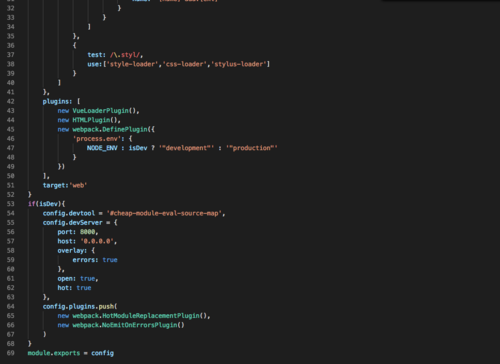
new HTMLPlugin()
]
}
if (isDev) {
config.mode = 'development'
config.devtool = '#cheap-module-eval-source-map'
config.devServer = {
port: 8000,
host: '0.0.0.0',
overlay: {
errors: true
},
hot: true
}
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NodeEnvironmentPlugin()
)
}
module.exports = config举报