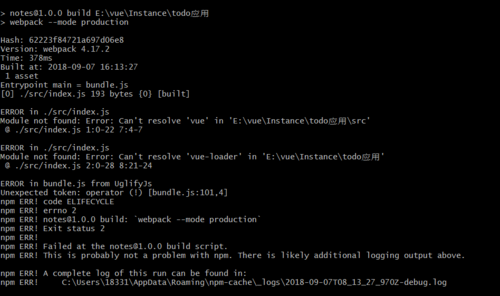
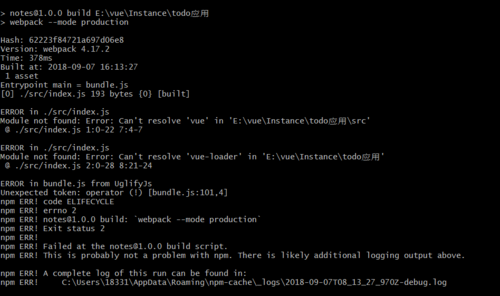
npm run build报错
 怎么回事…………
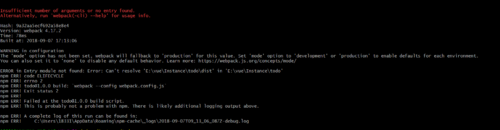
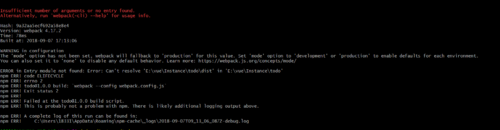
怎么回事…………

 怎么回事…………
怎么回事…………

2018-09-07
我找到了答案,分享给大家。
只要修改webpack.config.js就可以打包了。
const path = require('path');
const {VueLoaderPlugin}=require('vue-loader');
module.exports = {
entry: path.resolve(__dirname, "src/index.js"), //webpack4官方绝对路径
devServer: {
contentBase: './dist'
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.vue$/,
use: [
'vue-loader'
]
},
{
test: /\.css$/,
use: [
'vue-style-loader', //可以不要
'style-loader',
'css-loader'
]
},
]
},
plugins:[
new VueLoaderPlugin()
]
};
举报