解释与代码不符吧?
我们可以这样理解:假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。
代码如下:
<body> <div class="container"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div> </body>
css代码:
<style>
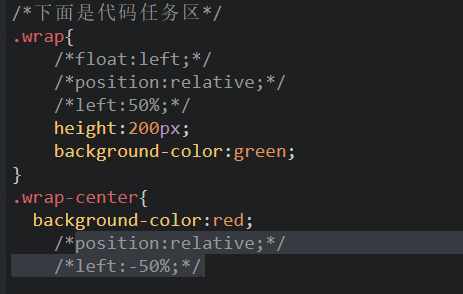
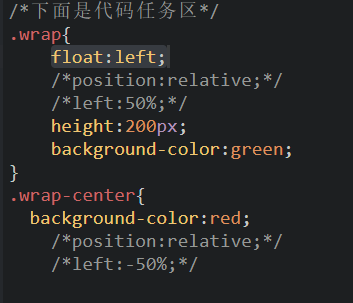
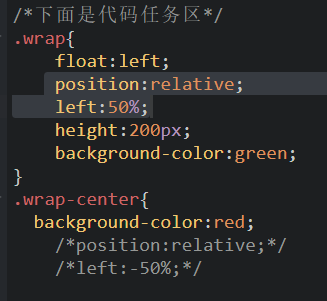
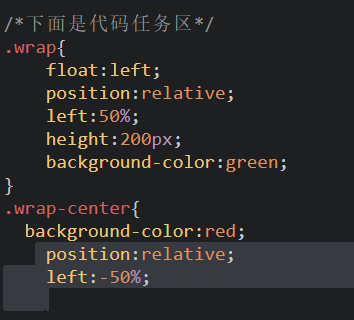
.container{ float:left;
position:relative;
left:50%}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;}
.container li{float:left;display:inline;margin-right:8px;}
</style>这个解释和代码是不是对不上啊?看代码应该是
div自己向右移动了50%
在div移动完的基础上(此时div最左侧与原div的中线位置对齐),ul相对于此时自己的位置向左移动50%
li的样式设置为float:left,它自己没有移动,而是跟随者父元素ul一起移动的。
不应该是这么理解吗?