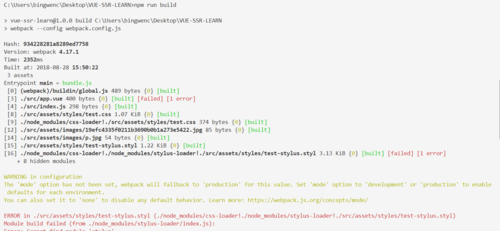
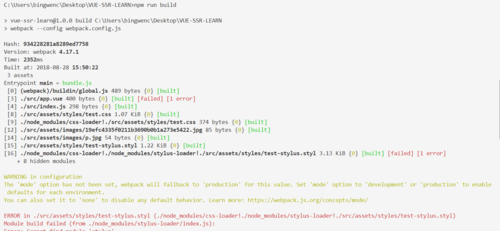
请问用命令npm run build 打包是报这种错是怎么回事


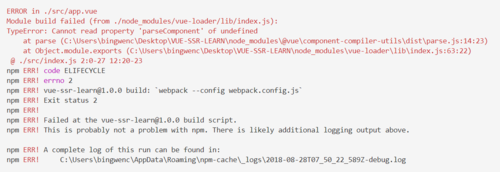
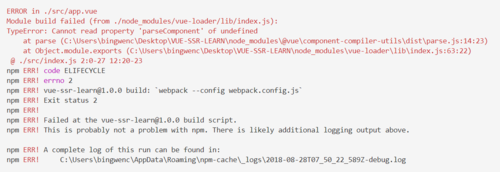
这是控制台报的错误


这是控制台报的错误
2018-08-28
我找到了答案,分享给大家。
只要修改webpack.config.js就可以打包了。
const path = require('path');
const {VueLoaderPlugin}=require('vue-loader');
module.exports = {
entry: path.resolve(__dirname, "src/index.js"), //webpack4官方绝对路径
devServer: {
contentBase: './dist'
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.vue$/,
use: [
'vue-loader'
]
},
{
test: /\.css$/,
use: [
'vue-style-loader', //可以不要
'style-loader',
'css-loader'
]
},
]
},
plugins:[
new VueLoaderPlugin()
]
};
举报