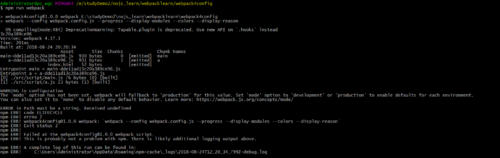
添加html模板后打包报错
主要报错是这个:
ERROR in Path must be a string. Received undefined。代码如下:
 。
。
有遇到过吗?我的package.json如下:
{
"name": "webpack4config",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"webpack": "webpack --config webpack.config.js --progress --display-modules --colors --display-reason"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.17.1",
"webpack-cli": "^3.1.0",
"webpack-html-plugin": "^0.1.1"
}