“如果添加了size属性,position要紧跟其后,并用/隔开。”这句话是什么意思?
在本节的注意事项里有一句话“如果有size值,需要position紧跟其后,并用/隔开。”是什么意思?
我试了两种理解方式:
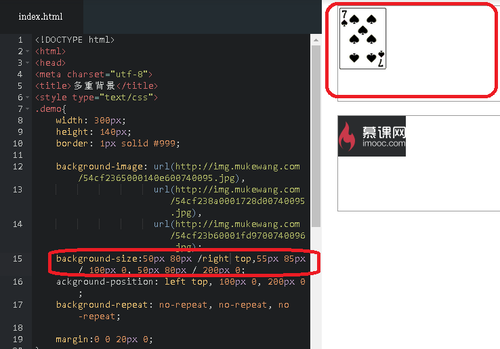
1、

如图结果各个图片并没有按预想的方式排布。
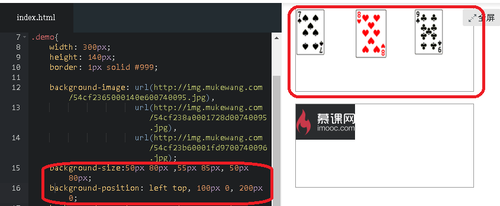
2、

换了一种方式,结果依旧是没有按预想的方式排布。
3、
如果加position为什么还需要“/”,直接加一句background-position不就可以了?

效果完全和预料中的一样。
4、
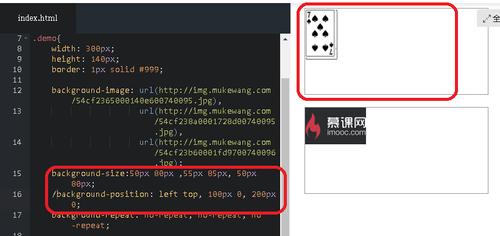
如果说是在“background-position”前面加一个“/”(觉得多此一举),然而……

什么用处也没有,多张图片反而重叠了。
那么这句话到底应该如何理解呢?那个“/”加在哪里?
