下划线 继承
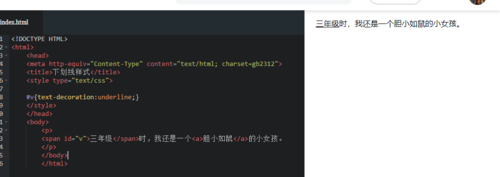
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>下划线样式</title><style type="text/css">a { text-decoration:underline; }#v{text-decoration:underline;}</style></head><body><p><span id="v">三年级</span>时,我还是一个<a>胆小如鼠</a>的小女孩。</p> </body></html>请教各位大神为什么运行的时候会给胆小如鼠也加上下划线了,怎么才只能让三年级加上下划线呢