为啥滚动新闻不能到最左边呀?
html中的内容
/div>
<div class="news">
<div>
<ul>
<li class="news-bar">滚动新闻< >
>
<li >这是滚动新闻< >
>
</ul>
</div>
<div></div>
<div></div>
</div>
css样式:
.nav-bar
{
width:1000px;
height:40px;
margin:0 auto;
}
.nav-bar-pic img
{
float: left;
width:200px;
height:40px;
}
.nav-bar-list
{
width:800px;
height:40px;
line-height:40px;
}
.nav-bar-list ul li
{
float: left;
list-style-type:none;
width:80px;
text-align:center;
}
.nav-bar-list ul li a
{
text-decoration:none;
color:#000;
}
.nav-bar-list ul li a:hover, .nav-bar-list ul li a:active
{
background-color:red;
}
.pic
{
background-color:red;
width:1000px;
}
.news
{
background-color:#333;
width:1000px;
height:40px;
}
.news li
{
list-style-type:none;
float:left;
text-align:center;
line-height:40px;
color:#fff;
}
.news-bar
{
background-color:red;
line-height:40px;
margin:0px;
}
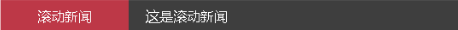
我做出的效果
需要的效果