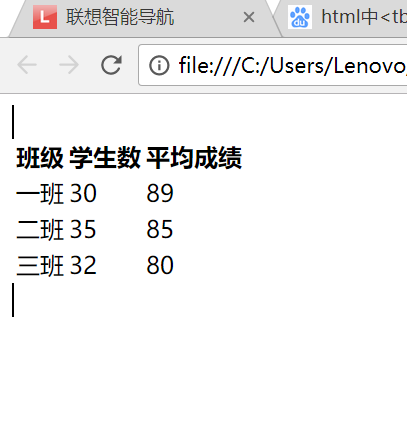
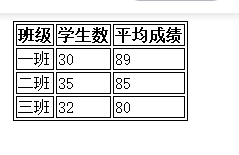
使用span标签来增加表格线条,错在了哪里?
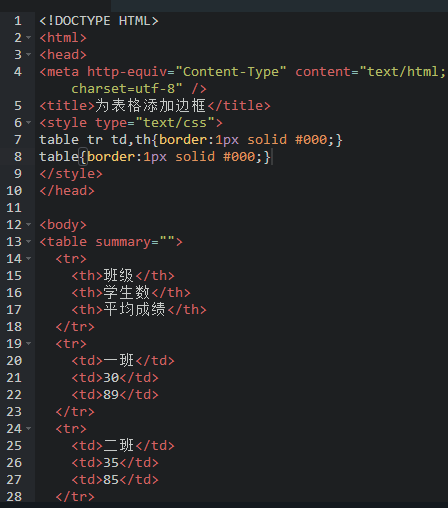
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>为表格添加边框</title>
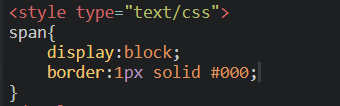
<style type="text/css">
span{border:1px solid #000;}
</style>
</head>
<body>
<span>
<table summary="">
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</table>
</span>
</body>
</html>