关于上下间距的问题。

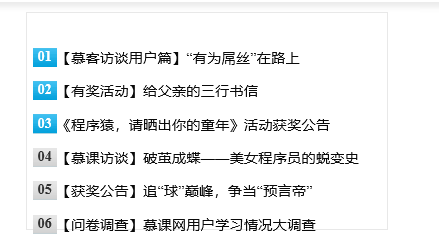
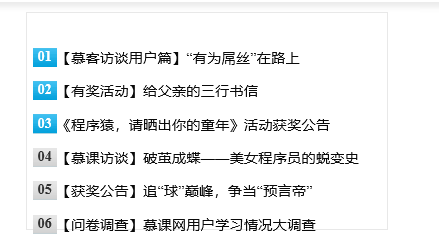
我想问问同学们,为什么从来没改过上下,但是上下会差很多呢?已经用background方式检查过是topList和ul之间差很多。(源代码见评论区第一条)

我想问问同学们,为什么从来没改过上下,但是上下会差很多呢?已经用background方式检查过是topList和ul之间差很多。(源代码见评论区第一条)
2018-08-08
<style type="text/css">
.topList{
width:300px;
height:180px;
border:1px solid #E8E8E8;
margin:0 auto;
}
ul{
list-style-type:none;
padding:5px;
font-size:12px;
}
em{
width:20px;
height:16px;
font-style:normal;
font-weight:bold;
text-align:center;
display:block;
float:left;
}
.top em{
color:white;
background:url("http://img1.sycdn.imooc.com//53cf0fa20001d3dc00200032.jpg");
background-position:16px 0;
}
.top_others em{
color:#333;
background:url("http://img1.sycdn.imooc.com//53cf0fa20001d3dc00200032.jpg");
background-position:0 16px;
}
a:visited,a:link{
color:#090909;
text-decoration:none;
}
a:hover,a:active{
color:white;
background:#BE3948;
text-decoration:none;
padding:4px 2px;
}
</style>
【其中top_others是4、5、6三个li的属性。】
举报