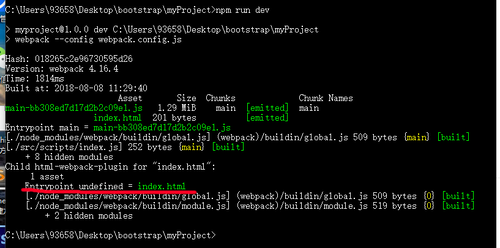
html-webpack-plugin 报错 Entrypoint undefined = index.html
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
main: "./src/scripts/index.js",
},
output: {
path: path.resolve(__dirname, "./dist/js"),
filename: '[name]-[chunkhash].js',
},
plugins: [
new HtmlWebpackPlugin()
]
}
请看命令