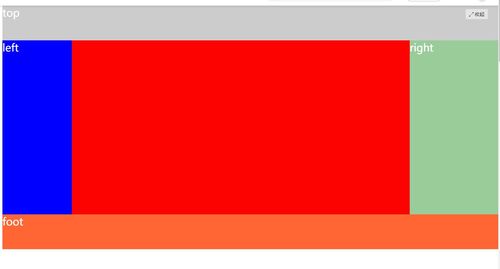
图片效果呈现出来了,可是右侧right比左侧left先加载是什么意思?该怎么修改啊?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{width:100%;height:100px;background:#cccccc;}
.main{width:auto;height:500px;background:#fc0201;}
.left{ width:200px;height:500px;background:#0000fe;float:left;}
.right{width:300px;height:500px;background:#9acc99;float:right;}
.foot{width:100%;height:100px;background:#ff6634;}
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>