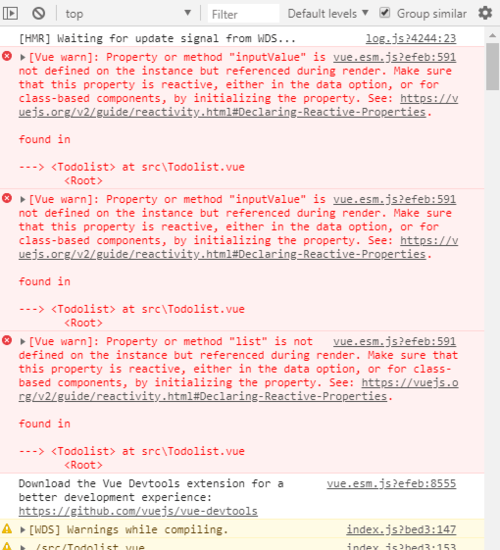
vue添加上双向数据绑定就报错
<template>
<div>
<div>
<input v-model="inputValue"/>/*这一填上v-model就报错 */
*/
<button @click="handleclick">提交</button>
</div>
<ul>
<todo-item v-for="(item,index) of list" :key="index" ></todo-item>
</ul>
</div>
</template>
<script>
import todoitem from './components/todoitem'
export default {
components:{
'todo-item':todoitem
},
date : function() {
return{
inputValue:'',
list:[]
}
},
methods:{
handleclick(){
this.list.push(this.inputValue)
this.inputValue=""
}
}
}
</script>
<style>
</style>
