为什么我的精简后,点面页面空白处,控制台会有错误警报?
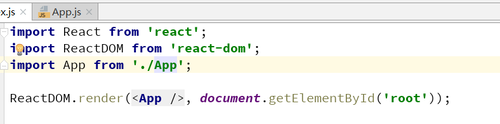
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
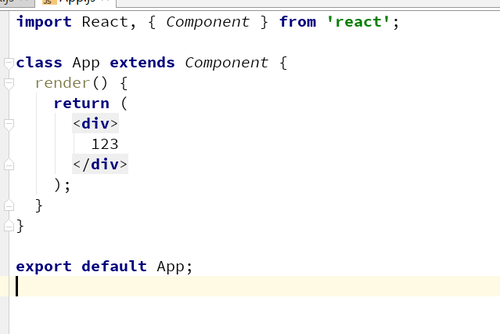
ReactDOM.render(<App />, document.getElementById('root'));import React, {Component} from 'react';
class App extends Component {
render() {
return (
<div>123</div>
);
}
}
export default App;点面页面空白处的氐警报:
Uncaught TypeError: Cannot read property 'nodeName' of null
at HTMLDocument.onMouseClick