跟标准答案对照了几遍,为啥还是输出不了
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var a = parseInt (document.getElementById("txt1").value); //获取第一个输入框的值
var b = parseInt (document.getElementById("txt2").value); //获取第二个输入框的值
var c = document.getElementById("select").value; //获取选择框的值
var d = "" ; //获取通过下拉框来选择的值来改变加减乘除的运算法则
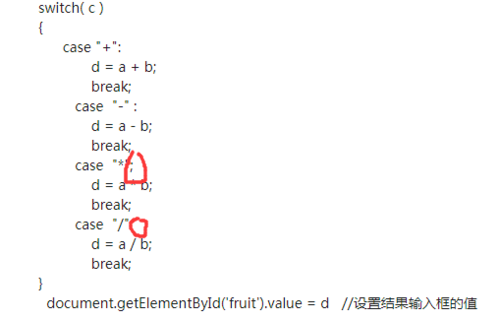
switch( c )
{
case "+":
d = a + b;
break;
case "-" :
d = a - b;
break;
case "*";
d = a * b;
break;
case "/"
d = a / b;
break;
}
document.getElementById('fruit').value = d //设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onClick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>