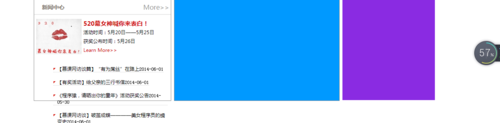
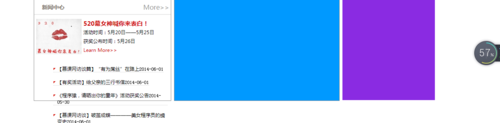
这是为什么呀,下面那新闻列表怎么跑的位置不对呀
 新闻列表位置不行
新闻列表位置不行
 新闻列表位置不行
新闻列表位置不行
2018-07-25
wrap
{
width: 1000px;
margin: 0 auto;
}
.logo
{
height: 80px;
}
.logo_left
{
width: 200;
float: left;
}
.logo_right
{
width: 300;
float: right;
height: 28;
margin-top: 30px;
color: #8E8E8E;
}
.logo_right img
{
vertical-align: middle;
margin-right: 10px;
}
.tel
{
font-family: "微软雅黑";
font-size: 16px;
color: #8B0000;
}
.nav
{
height: 40px;
}
.nav_left
{
width: 10px;
background:url(../img/nav_left.jpg);
background: repeat:on_repeat;
float: right;
height: 40px;
}
.nav_mid
{
width: 980px;
background: url(../img/nav_bg.jpg) repeat-x;
float: left;
height: 40px;
}
.nav_right{
width: 10px;
background: url(../img/nav_right.jpg);
background: repeat:no_repeat;
height: 40px;
float: left;
}
.nav_mid_left,.nav_mid_right
{
float: left;
}
.nva_mid_left
{
width: 680px;
}
.nav_mid_right
{
width: 300px;
}
.nav_mid_left li
{
float: left;
list-style-type: none;
width: 100px;
text-align: center;
line-height: 40px;
}
.nav_mid_left a:link,.nav_mid_left a:visited
{
text-decoration: none;
color: ghostwhite;
font-size: 16px;
font: "微软雅黑";
}
.nav_mid_left a:hover,.nav_mid_left a:active
{
text-decoration: none;
color:gold;
font-size: 16px;
font: "微软雅黑";
}
.search_text
{
width: 190px;
height: 25px;
margin-top: 5px;
background: url(../img/search.jpg) no-repeat right center;
background-color:ghostwhite;
padding-right:25px ;
border: 1px solid #FFF;
}
.ad
{
height: 310px;
width: 1000px;
margin:0 auto;
overflow: hidden;
}
.main
{
height: 250px;
background-color:#FFFFFF;
}
.news
{
width: 340px;
border: 1px solid #8E8E8E;
}
.course
{
width: 410px;
border: 1px solid #8E8E8E;
background-color: #0099FF;
margin: 0 7px;
}
.sidebar
{
width: 230px;
background-color: blueviolet;
}
.news,.course,.sidebar
{
height: 250px;
float: left;
}
.title
{
height: 35px;
border-bottom: 2px solid #E8E8E8;
}
.title_left
{
width: 70%;
font-family: "微软雅黑";
font-size: 14px;
font-weight: bold;
color: #786F66;
float:left;
line-height: 35px;
padding-left: 20px;
}
.title_right
{
width: 20%;
float: right;
line-height: 35px;
}
.title_right a
{
text-decoration: none;
color: #999999;
}
.pic_news
{
height: 80px;
margin-top: 10px;
line-height: 22px;
font-size: 10px;
}
.pic_news img
{
float: left;
margin: 0 5px;
}
.pic_news a
{
color: #CC0000;
text-decoration: none;
}
.news_list
{
margin-top: 20px;
font-size: 10px;
float: left;
}
.nesw_list li
{
list-style-type: none;
background: url(../img/list.jpg) no-repeat;
}
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<script type="text/javascript" charset="gb2312" src="js/setHomeSetFav.js" ></script>>
<script src="js/myfocus-2.0.1.min.js" type="text/javascript"></script>
<script src="js/mf-pattern/mF_YSlider.js" type="text/javascript"></script>
<link href="js/mf-pattern/mF_YSlider.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript">
myFocus.set({
id:'picBox'
})
</script>>
</head>
<body>
<div class="top">
<div class="top_content">
<ul>
<li><a href="#">联系我们</a></li>
<li><a href="#"ondblclick="AddFavorite(window.location,document.title)">加入收藏</a></li>
<li><a href="#"ondblclick="SetHome(window.location)">设为首页</a></li>
</ul>
</div>
</div>
<div class="wrap">
<div class="logo">
<div class="logo_left"><img src="img/logo.jpg" alt="慕课网"/></div>
<div class="logo_right"><img src="img/tel.jpg" alt="服务热线"/>24小时服务热线:<span class="tel">123-456-7890</span></div>
</div><!--loge结束-->
<div class="nav">
<div class="nav_left"></div>
<div class="nav_mid">
<div class="nav_mid_left">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">新闻中心</a></li>
<li><a href="list.html">课程中心</a></li>
<li><a href="list.html">在线课程</a></li>
<li><a href="list.html">人才招聘</a></li>
</ul>
</div>
<div class="nav_mid_right">
<form action="" method="post">
<input type="text" class="search_text"/>
</form>
</div>
</div>
<div class="nav_right"></div>
</div><!--nav结束-->
<div class="ad" id="picBox">
<div class="loading"><img src="img/loading.gif" alt="图片加载中"></div>
<div class="pic">
<ul>
<li><img src="img/ad2.jpg"/></li>
<li><img src="img/ad3.jpg"/></li>
<li><img src="img/ad4.jpg"/></li>
</ul>
</div>
</div><!--ab结束-->
<div class="main">
<div class="news">
<div class="title">
<h2 class="title_left">新闻中心</h2><span class="title_right"><a href="news.html">More>></a></span>
</div><!--title结束-->
<div class="pic_news">
<img src="img/news.jpg"/><h2><a href="news.html">520幕女神喊你来表白!</a>
</h2><p>活动时间:5月20日——5月25日<br/>获奖公布时间:5月26日<br/><a href="news.html">Learn More>></a></p>
</div><!--pic_news结束-->
<div class="news_list">
<ul>
<li><a href="news.html">【慕课网访谈篇】“有为屌丝”在路上</a><samp>2014-06-01</samp></li>
<li><a href="news.html">【有奖活动】给父亲的三行书信</a><samp>2014-06-01</samp></li>
<li><a href="news.html">《程序猿,请晒出你的童年》活动获奖公告</a><samp>2014-05-30</samp></li>
<li><a href="news.html">【慕课网访谈】破茧成蝶————美女程序员的蠕变史</a><samp>2014-06-01</samp></li>
</ul>
</div><!--news_list结束-->
</div><!--news结束-->
<div class="course"></div><!--course结束-->
<div class="sidebar"></div><!--sidebar结束-->
</div><!--main结束-->
</div><!--wrap结束-->
</body>
</html>
举报