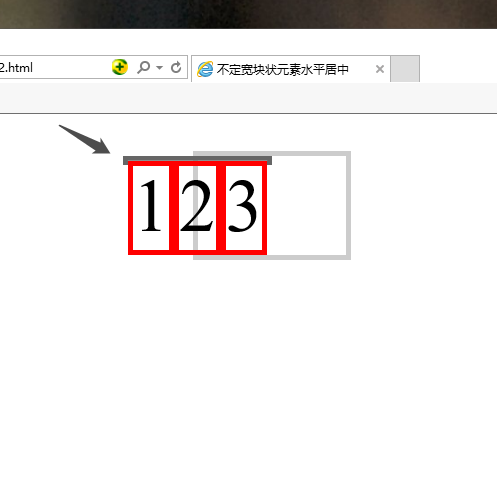
为什么UL上边框只能显示上边有颜色,左、右、下没有边框颜色呢?
</html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.container{
float:left;
position:relative;
left:50%;
border:1px #ccc solid;
}
.container ul{
border:1px #666 solid;
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li{float:left;border:1px red solid;display:inline;}
</style>
</head>
<body>
<div class="container">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</body>
</html>

为什么UL上边框只能显示上边有颜色,左、右、下没有边框颜色呢?
