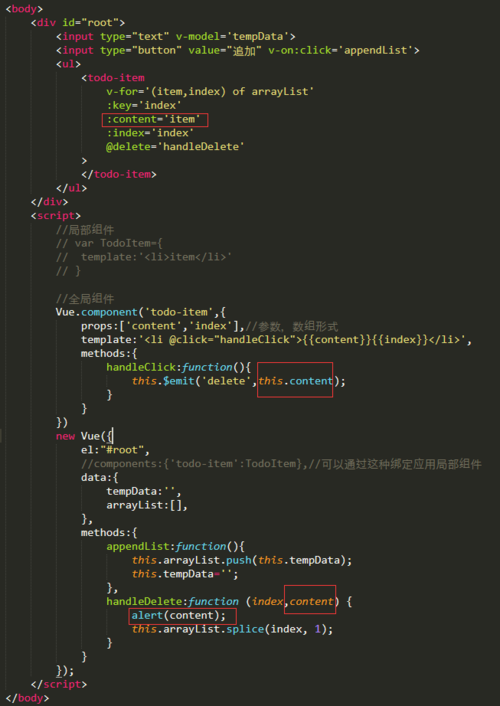
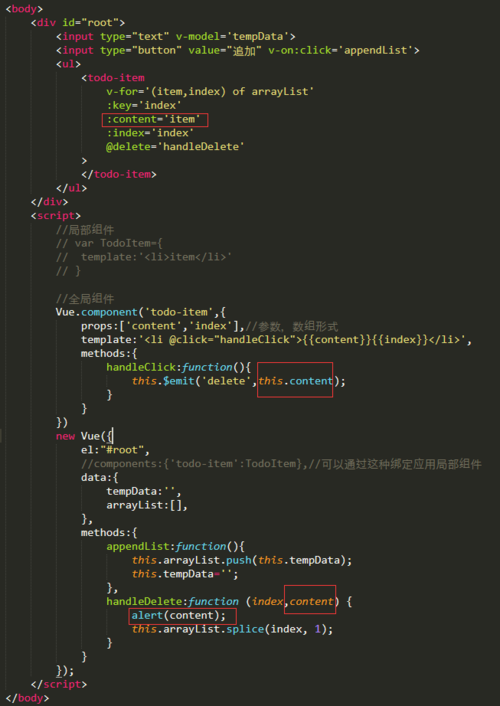
如果子组件发布订阅模式的参数传this.content,为什么父组件alert的时候是undefined
如果按照index可以传过去,那content也可以啊,而且我试了如果不传index,父组件handleDelete的参数也可以直接用index,是不是因为上面有绑定的原因?如果因为绑定,那content也绑定了的,为什么alert为undefined

如果按照index可以传过去,那content也可以啊,而且我试了如果不传index,父组件handleDelete的参数也可以直接用index,是不是因为上面有绑定的原因?如果因为绑定,那content也绑定了的,为什么alert为undefined

2018-07-21
子组件传递出去的参数告诉父组件,如果子组件写的时候是this.$emit('delete',this.index,this.content);那么父组件接收的时候就按照这个参数传递的顺序进行接收,跟你写的handleDelete:function(index, content){}是对应的关系,可以理解成形式参数,这里的index和content你写成什么都无所谓,即使你写成handleDelete:function(content, index){}都可以,只是content接收的是对应的index,index接收的是对应的content,所以按照你问的问题,你在子组件中只是将content传出来了,所以接收的时候handleDelete:function(index, content){},index值就是你传出的content,因为第二个参数content这个形参,根本没有值,所以你接下来alert(content),就是undefined。最后你的代码中this.arrayList.splice(index, 1)之所以还能运行,是因为index接收了你从子组件传出的content的值,splice方法完整的函数调用是
splice(start: number, deleteCount: number, ...items: T[]): T[];
根据JS语法,splice第一个参数start是一个数字,你这个index如果是个非数字字符串,会自动转换成0,也就是你表面上看到删除成功了,实际上是删除了你第一个元素。这个细节你可以多添加几条数据,看看删除的是否是你想删除的来验证。
举报