我不确定自己是否做到了题目的要求,还有一些问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height:100px;width:100%;background: blue;}
.main{height:500px;background: green;position: relative;}
.left{width:200px;height:500px;background: red;position: absolute;margin-left:0;}
.right{height:500px;width:100%;position:absolute;margin-left:210px;background: gray;}
.foot{height:100px;width:100%;background: pink;}
</style>
</head>
<body>
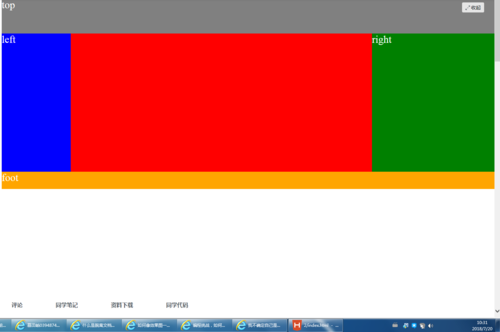
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>有大佬看看我这样符合题目要求吗,还有任务里的要求右侧先加载,左侧后加载是什么意思,又是如何判断