怎么打都没有变化就只停留在第一张图那样


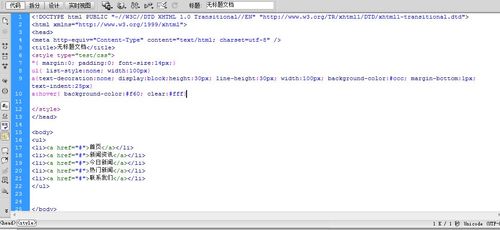
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="test/css">
"{ margin:0; padding:0; font-size:14px;}
ul{ list-style:none; width:100px}
a{text-decoration:none; display:block;height:30px; line-height:30px; width:100px; background-color:#ccc; margin-bottom:1px; text-indent:25px}
a:hover{ background-color:#f60; clear:#fff}
</style>
</head>
<body>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">新闻资讯</a></li>
<li><a href="#">今日新闻</a></li>
<li><a href="#">热门新闻</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>
