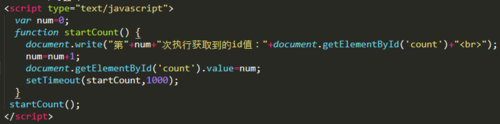
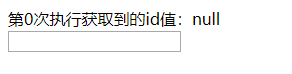
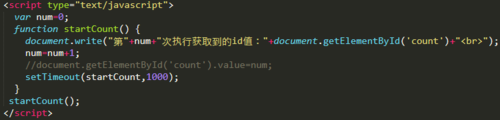
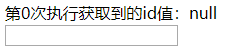
函数直接调用,为啥不行?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout(startCount,1000);
}
//这里换成setTimeout(startCount,1000); ,可以
startCount();
</script>
</head>
<body>
<form>
<input type="text" id="count" />
</form>
</body>
</html>