关于通过帧数轮播图片的问题。
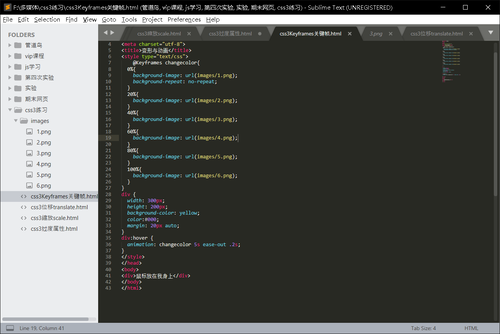
请问这个图片为什么不显示,我尝试了很多回,都没有效果。
@keyframes changecolor{
0%{
background-image: url(/static/img/common/touch-icon-ipad.png);
}
20%{
background-image: url(/static/img/common/touch-icon-iphone-retina.png);
}
100%{
background-image: url(/static/img/common/touch-icon-ipad-retina.png);
}
}
div {
width: 300px;
height: 200px;
background-image:url(/static/img/common/touch-icon-ipad-retina.png);
color:#fff;
margin: 20px auto;
}
div:hover {
animation: changecolor 5s ease-out .2s;
}