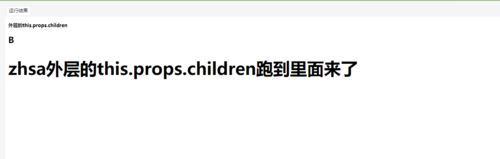
{...this.props}这种方式传参 会吧this.props.children也传进来
var C = React.createClass({ render: function() { return <h1>{this.props.name}{this.props.children}跑到里面来了</h1>; } }); var B = React.createClass({ render: function() { return <h1>B<C {...this.props}/></h1>; } }); var A = React.createClass({ render: function() { return <h1>{this.props.children}<B {...this.props}/></h1>; } }); ReactDOM.render( <A name='zhsa'>外层的this.props.children</A>, document.getElementById('example') );var C = React.createClass({
render: function() {
return <h1>{this.props.name}{this.props.children}跑到里面来了</h1>;
}
});
var B = React.createClass({
render: function() {
return <h1>B<C {...this.props}/></h1>;
}
});
var A = React.createClass({
render: function() {
return <h1>{this.props.children}<B {...this.props}/></h1>;
}
});
ReactDOM.render(
<A name='zhsa'>外层的this.props.children</A>,
document.getElementById('example')
);