代码哪里有错啊,为什么3d旋转不起
<style>
#wrapper{
perspective:800px;
perspective-origin:50% 50%;
overflow:hidden;
}
#pageGourp{
width:400px;
height:400px;
margin: 0 auto;
transform-style:preserve-3d;
position:relative;
}
.page{
width:360px;
height:360px;
padding:20px;
background-color:#000;
font-weight:bold;
font-size:360px;
color:#F00;
line-height:360px;
text-align:center;
position:absolute;
}
#page1{
transform-origin:bottom;
transition: transform 1s linear;
}
#page2,#page3,#page4,#page5,#page6{
transform-origin:bottom;
transition: transform 1s linear;
transform:rotateX(90deg);
}
#og{
text-align:center;
margin:40px auto;
}
</style>
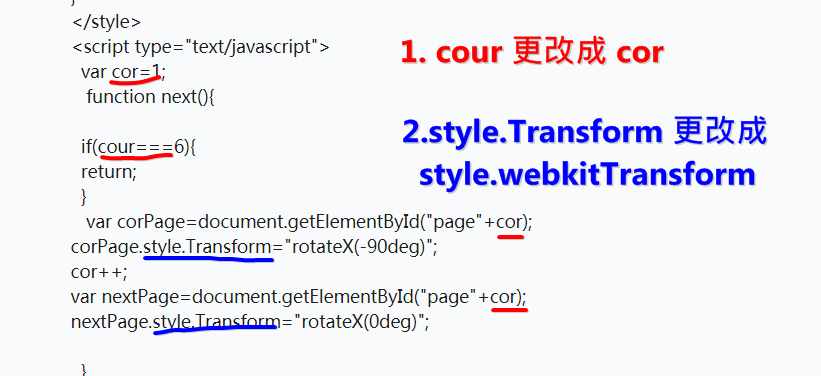
<script type="text/javascript">
var cor=1;
function next(){
if(cour===6){
return;
}
var corPage=document.getElementById("page"+cor);
corPage.style.Transform="rotateX(-90deg)";
cor++;
var nextPage=document.getElementById("page"+cor);
nextPage.style.Transform="rotateX(0deg)";
}
function pre(){
if(cour===1){
return;
}
var corPage=document.getElementById("page"+cor);
corPage.style.webkitTransform="rotateX(90deg)";
cor--;
var prePage=document.getElementById("page"+cor);
prePage.style.webkitTransform="rotateX(0deg)";
}
</script>
</head>
<body>
<div id="wrapper">
<div id="pageGourp">
<div class="page" id="page1">1</div>
<div class="page" id="page2">2</div>
<div class="page" id="page3">3</div>
<div class="page" id="page4">4</div>
<div class="page" id="page5">5</div>
<div class="page" id="page6">6</div>
</div>
</div>
<div id="og">
<a href="javascript:next()">next</a>
<a href="javascript:pre()">previous</a>
</div>