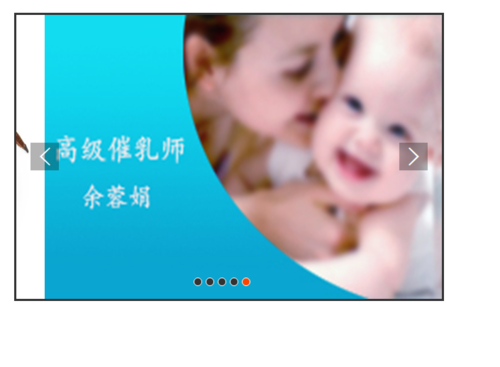
轮播的时候图片没对齐啊?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<style type="text/css">
*{padding:0;margin:0;text-decoration:none;}
body{padding:20px;}
#container
{
width:600px;
height:400px;
border:3px solid #333;
overflow:hidden;
position:relative;
}
#list
{
width:4200px;
height:400px;
position:absolute;
z-index:1;
}
#List img{float:left;}
#buttons
{
position:absolute;
width:100px;
height:10px;
z-index:2;
bottom:20px;
left:250px;
}
#buttons span
{
cursor:pointer;
float:left;
border:1px solid #fff;
width:10px;height:10px;
border-radius:50%;
background:#333;
margin-right:5px;
}
#buttons .on {background:orangered;}/*小圆点亮起*/
.arrow{
cursor:pointer;
display:none;
Line-height:39px;
text-align:center;
font-size:36px;
font-weight:bold;
width:40px;
position:absolute;
z-index:2;
top:180px;
background-color:RGBA(0,0,0,.3);
color:#fff;
}
.arrow:hover{background-color:RGBA(0,0,0,.7);}
#container:hover .arrow{display:block;}
#prev{left:20px;}
#next{right:20px;}
</style>
<script src="lunbo.js" type="text/javascript">
</script>
</head>
<body>
<div id="container">
<div id="list" style="left:-600px;">
<img src="images/5.jpg" alt=""/>
<img src="images/1.jpg" alt=""/>
<img src="images/2.jpg" alt=""/>
<img src="images/3.jpg" alt=""/>
<img src="images/4.jpg" alt=""/>
<img src="images/5.jpg" alt=""/>
<img src="images/1.jpg" alt=""/>
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:;" class="arrow" id="prev"><</a>
<a href="javascript:;" class="arrow" id="next">></a>
</div>
</body>
</html><js>代码在下面:
window.onload= function()
{
var container = document.getElementById("container");
var list = document.getElementById("list");
var buttons = document.getElementById("buttons").getElementsByTagName("span");
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var index = 1;
function showButton()
{
for(var i=0;i<buttons.length;i++)
{
if(buttons[i].className == "on")
{
buttons[i].className = " ";
break;
}
}
buttons[index - 1].className = "on"
}
function animate(offset)
{
var newleft = parseInt(list.style.left) + offset;
list.style.left = newleft + "px";
if (newleft > -600)
{
list.style.left = -3000 + "px";
}
if (newleft < -3000)
{
list.style.left = -600 + "px";
}
}
next.onclick = function ()
{
if(index == 5)
{index = 1;}
else
{index +=1;}
showButton();
animate(-600);
}
prev.onclick = function()
{
if(index == 1)
{index = 5;}
else{index -=1;}
showButton();
animate(600);
}
}
轮播的时候图片没对齐啊?怎么回事,如图效果,浏览器用的是谷歌,IE根本运行不出来。