webpack 4 识别vue中的styl 但打包时出错
问题具体描述:打包时可以识别import进来的styl文件 并且运行成功 当在vue中的style模块里写styl语法后 打包时爆出 缺少loader去处理这类文件 查看网上资料 配置了同样的loader 也有过重新安装对应loader 都无法解决 只好换成css写法
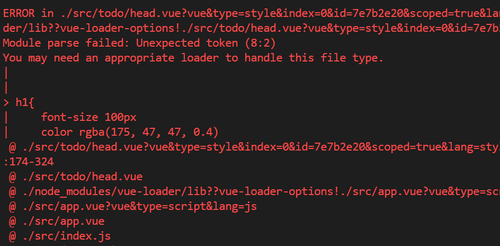
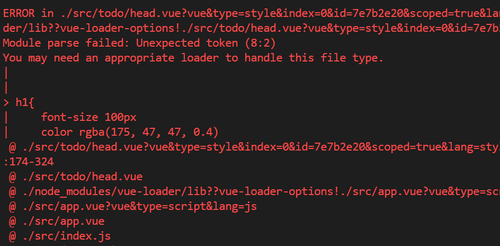
下面是报出来的错误

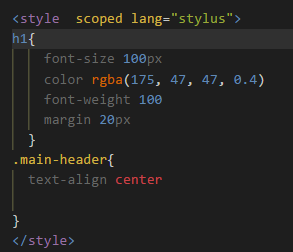
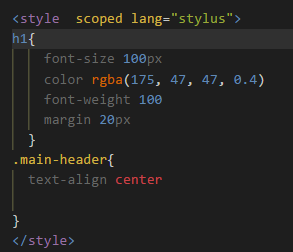
下面是vue中的styl样式

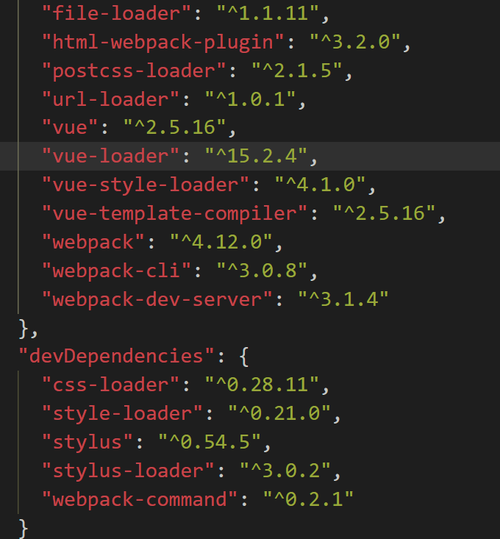
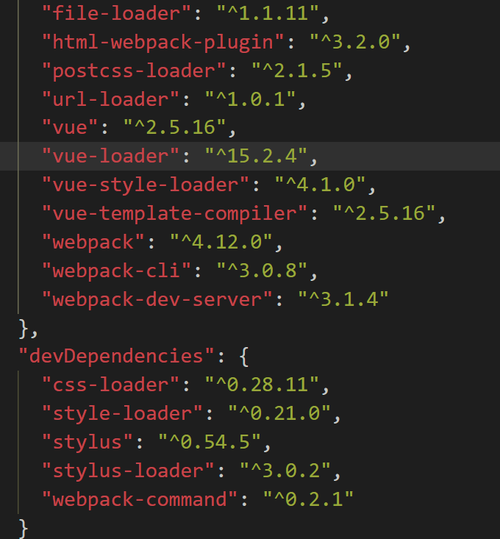
下面是 package.json中安装的loader

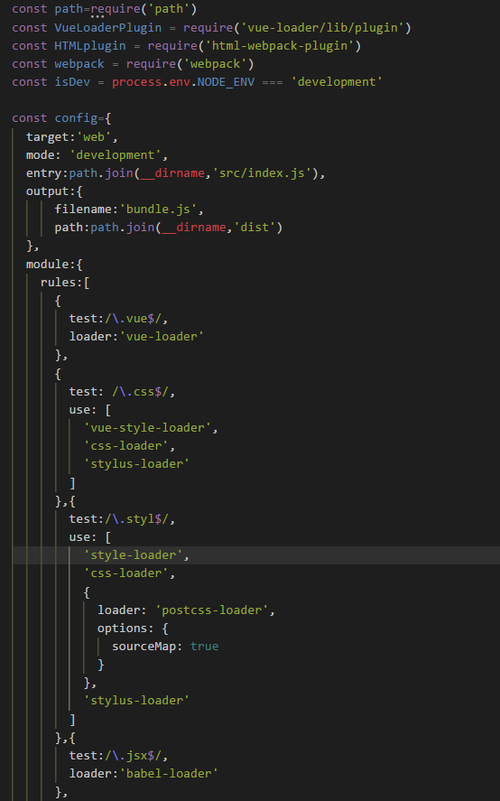
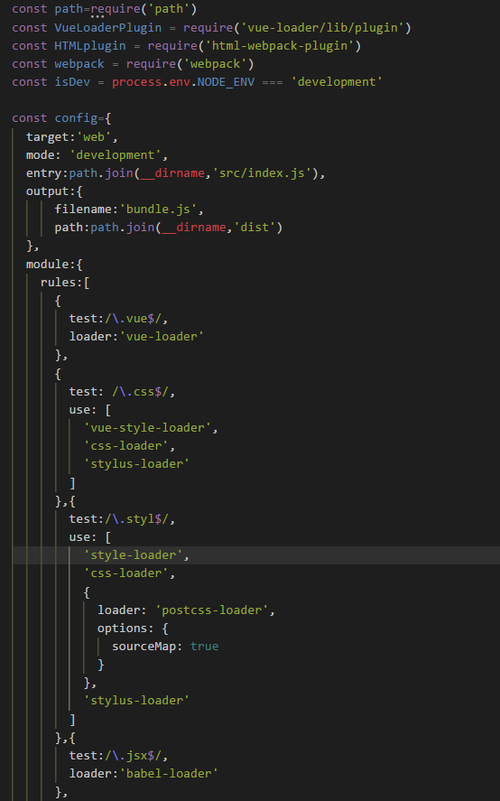
下面是webpack.config.js


感谢各位大大指点
问题具体描述:打包时可以识别import进来的styl文件 并且运行成功 当在vue中的style模块里写styl语法后 打包时爆出 缺少loader去处理这类文件 查看网上资料 配置了同样的loader 也有过重新安装对应loader 都无法解决 只好换成css写法
下面是报出来的错误

下面是vue中的styl样式

下面是 package.json中安装的loader

下面是webpack.config.js


感谢各位大大指点
2018-06-22
举报