对比15-1和15-2的内容,关于行内元素(内联元素)和块状元素的说法不明确?
15-1明明是想说行内元素水平居中的问题,结果拿div(块状元素)举例,具体如图

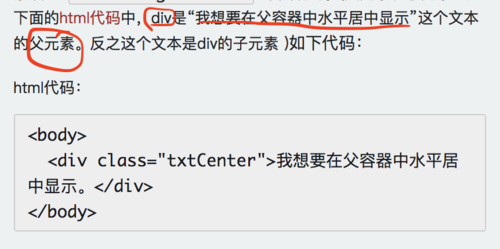
按说图片的意思是div标签里面的文本是行内元素
(btw:W3C关于HTML元素的定义是:HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
这里的意思是div是一个元素,里面的文本又是一个元素????真心不懂啊)
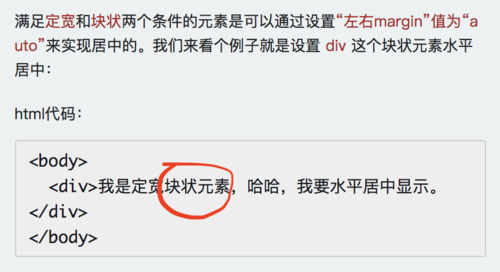
15-2 中div标签以内的文本又变成块状元素了,真的搞不懂了?

这样前后矛盾或者模糊的概念对新手来说真的很迷糊,哪位大哥可以解答一下??