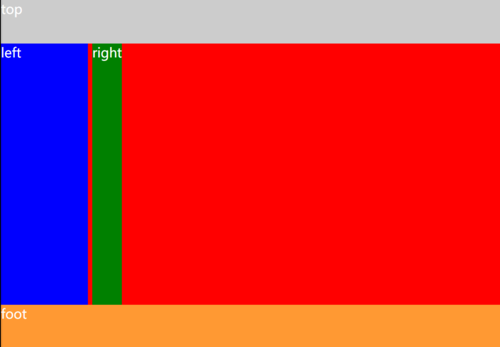
为什么我的green很窄
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>混合布局编程挑战</title><style type="text/css">body{ margin:0; padding:0; font-size:30px; color:#fff}.top{background-color:#ccc;height:100px}.main{background-color:red;height:600px;position:relative;}.left{background-color:blue;width:200px;height:600px;position:absolute;margin-left:0}.right{background-color:green;margin-left:210px;height:600px;position:absolute}.foot{background-color:#f93;height:100px;}</style></head><body><div class="top">top</div><div class="main"> <div class="right">right</div> <div class="left">left</div></div><div class="foot">foot</div></body></html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{background-color:#ccc;height:100px}
.main{background-color:red;height:600px;position:relative;}
.left{background-color:blue;width:200px;height:600px;position:absolute;margin-left:0}
.right{background-color:green;margin-left:210px;height:600px;position:absolute}
.foot{background-color:#f93;height:100px;}
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>