按钮没反应,求大佬帮忙看看是哪里出了问题
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onClick="changeWidHei()">
<input type="button" value="隐藏内容" onClick="hide()">
<input type="button" value="显示内容" onClick="display()">
<input type="button" value="取消设置" onClick="cancel()">
</form>
<script type="text/javascript">
function changeColor() {
var cont=document.getElementById("txt");
cont.style.color="red";
cont.style.backgroundColor="#ccc";
}
function changeWidHei() {
var cont=document.getElementById("txt");
cont.style.width="100px";
cont.style.height="100px";
}
function hide() {
var cont=document.getElementById("txt");
cont.style.display="none";
}
function display() {
var cont = document.getElementById("txt");
con.style.display="block";
}
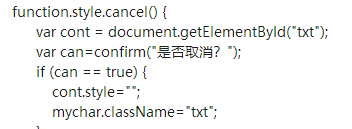
function.style.cancel() {
var cont = document.getElementById("txt");
var can=confirm("是否取消?");
if (can == true) {
cont.style="";
mychar.className="txt";
}
else {
alert("bb");
}
}