设置宽度,高度,和据顶端举例,左边距离不用添加px嘛?另外我设置的据左端和顶端的举例为什么不起作用
设置宽度,高度,和据顶端举例,左边距离不用添加px嘛?另外我设置的据左端和顶端的举例为什么不起作用,还有设置的一些其他参数好像都没用,只有宽度和高度起了作用,比如滚动条,我明明选择no可是为什么还是有滚动条
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.open</title>
<script type="text/javascript">
function Wopen(){
window.open("http://www.people.com.cn/","_blank","width:600px,height:400px,top:100px,left:50px,menubar=yes,toolbar=yes,scrollbars=no,status=yes")
}
</script>
</head>
<body>
<input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
</body>
</html>
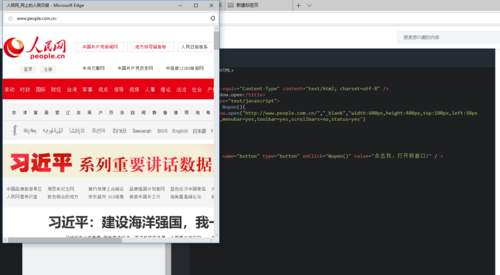
下面是显示的结果:

谁能给我解释解释,什么是有没有菜单,什么是有没有工具条,什么是有没有滚动条,什么是有没有状态栏,最好能有个截屏图,谢谢。