为什么是这么个结果,求大神解释
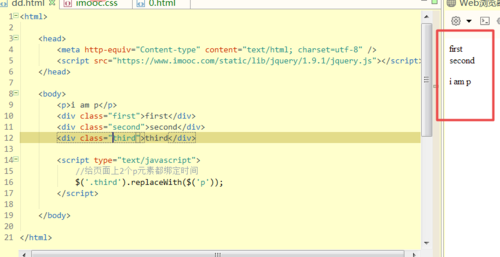
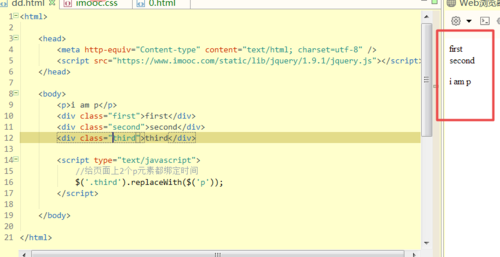
图一:
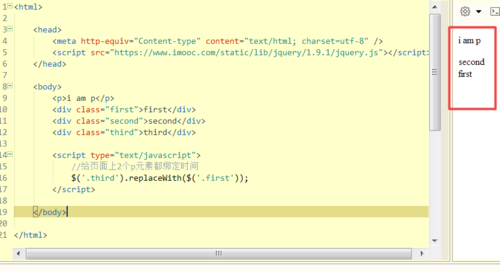
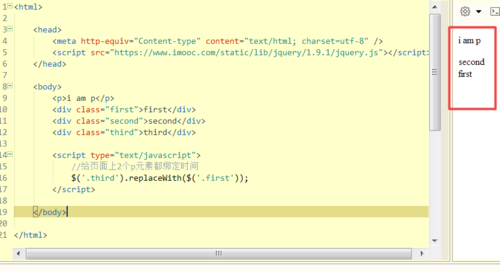
图二:
还有解释下空行是怎么来的
图一:
图二:
还有解释下空行是怎么来的
2018-06-13
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.left{
width: 300px;
height: 150px;
background: #ddd;
border: none;
}
p{
height: 30px;
background-color: yellow;
color: #000;
}
div{
color: #fff;
height: 30px;
background-color: blue;
border: 1px solid red;
}
</style>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js">
</script>
</head>
<body>
<div class="left">
<p>wqqwqwqw</p>
<div id="1">11111</div>
<div id="2">22222</div>
<div id="3">33333</div>
</div>
<script type="text/javascript">
$('#3').replaceWith($('#1'));
</script>
</body>
</html>我自己做的例子
举报