大神!关于调用同个函数不同结果的问题
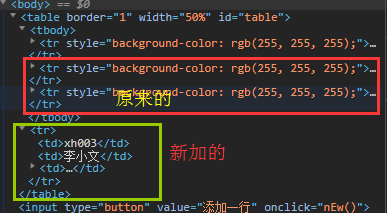
页面生成的两个tr可以全行删除,而新建的tr却只能删除第三个td(a标签),都是调用同个函数,这是哪出错了?
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
var num = 3;
window.onload = function(){
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
var tr=document.getElementsByTagName("tr");
for(var i = 0;i < tr.length;i++){
bgcChange(tr[i]);
}
}
function bgcChange(obj)
{
obj.onmouseover=function(){
obj.style.backgroundColor="#f2f2f2";
}
obj.onmouseout=function(){
obj.style.backgroundColor="#fff";
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
function nEw(){
var ta = document.getElementById("table");
var tr = document.createElement("tr");
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var td3 = document.createElement("td");
var a = document.createElement("a");
td1.innerHTML = prompt("请输入学号","xh00" + num);
td2.innerHTML = prompt("请输入姓名","姓名");
a.innerHTML = '<a href="javascript:;" onclick="del(this)" >删除</a>';
td3.appendChild(a);
ta.appendChild(tr);
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
num++;
bgcChange(tr);
}
// 创建删除函数 parentNode removeChild()
function del(tr){
tr.parentNode.parentNode.parentNode.removeChild(tr.parentNode.parentNode);
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="del(this)">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="del(this)">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="nEw()" /> <!--在添加按钮上添加点击事件 -->
</body>
</html>