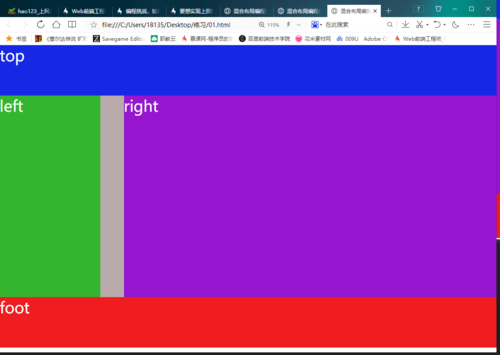
要想实现上图练习中的效果为什么要用绝对定位呢?
.left{ width:200px;height:500px;position:absolute;left:0;top:100px;background:blue;}
.right{background:#9C9;height:500px;margin-left:210px;}要实现上面的效果这里为什么要用绝对定位呢?
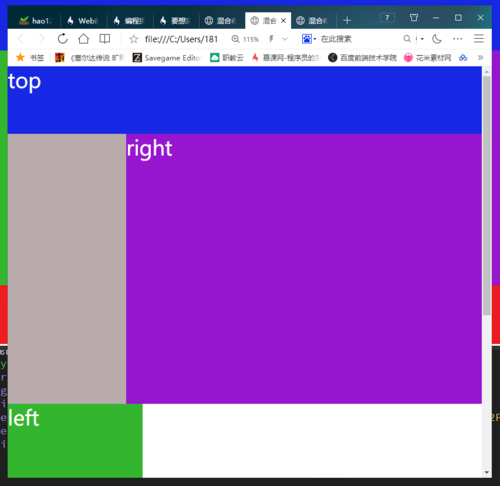
我用的浮动,代码如下:
.left{width:200px;height:500px;float:left;background:blue;}
.right{height:500px;margin-left:210px;float:right;background:#9C9;}这样写的错误在哪里?为什么中间红色会空那么大呢?