我这样写为什么第一段没有变化?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>继承</title>
<style type="text/css">
.first>span{border:2px; solid green;}
p{color:red;}
p{border:1px solid red;}
#second{color:green;
</style>
</head>
<body>
<h1>勇气</h1>
<p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>
我这样写为什么第一段没有变化?



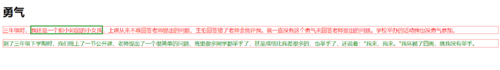
 要的是这个效果吧
要的是这个效果吧