鼠标点开始能抽奖,点结束没反映,求大神看一下
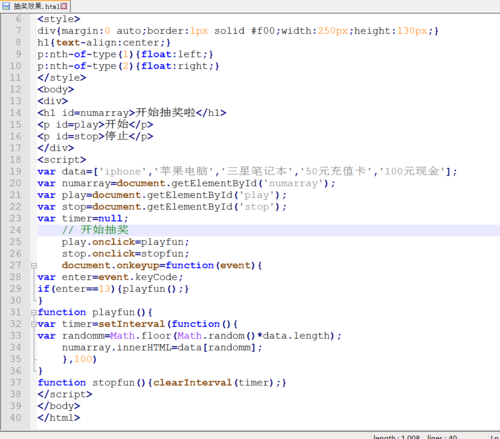
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>拖拽效果示例</title>
<style>
div{margin:0 auto;border:1px solid #f00;width:250px;height:130px;}
h1{text-align:center;}
p:nth-of-type(1){float:left;}
p:nth-of-type(2){float:right;}
</style>
<body>
<div>
<h1 id=numarray>开始抽奖啦</h1>
<p id=play>开始</p>
<p id=stop>停止</p>
</div>
<script>
var data=['iphone','苹果电脑','三星笔记本','50元充值卡','100元现金'];
var numarray=document.getElementById('numarray');
var play=document.getElementById('play');
var stop=document.getElementById('stop');
var timer=null;
// 开始抽奖
play.onclick=playfun;
stop.onclick=stopfun;
document.onkeyup=function(event){
var enter=event.keyCode;
if(enter==13){playfun();}
}
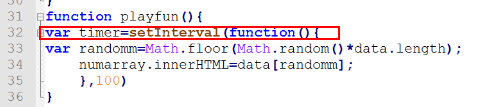
function playfun(){
var timer=setInterval(function(){
var randomm=Math.floor(Math.random()*data.length);
numarray.innerHTML=data[randomm];
},100)
}
function stopfun(){clearInterval(timer);}
</script>
</body>
</html>



 这个比较清晰
这个比较清晰