vue-loader加载不上问题



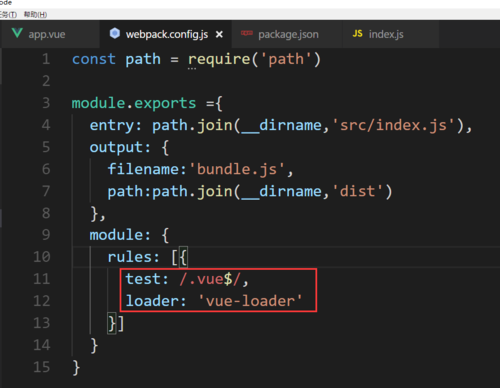
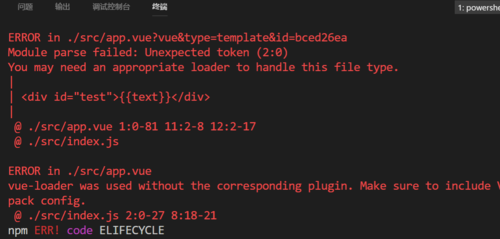
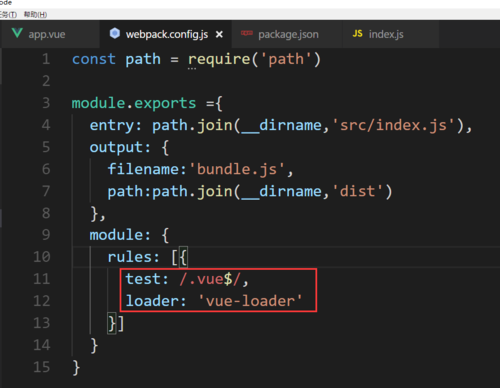
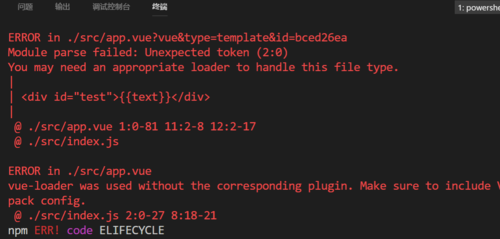
不知道为啥 还是报这个错误,不会webpack版本的问题把,设置了使用 vue-loader不起作用



不知道为啥 还是报这个错误,不会webpack版本的问题把,设置了使用 vue-loader不起作用
2018-06-02
lss说的对了
首先最新的webpack使用vue-loader时还要在配置中添加 Vue Loader 的插件。
// webpack.config.jsconst VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {
module: {
rules: [
// ... 其它规则
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
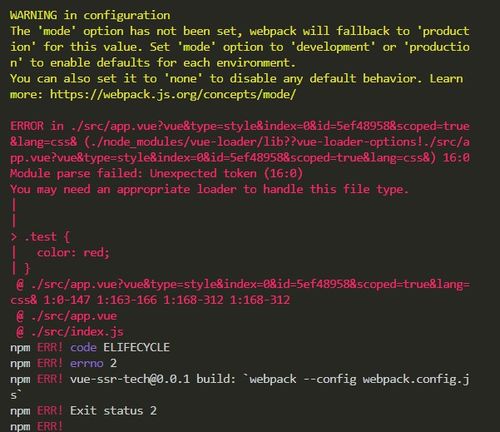
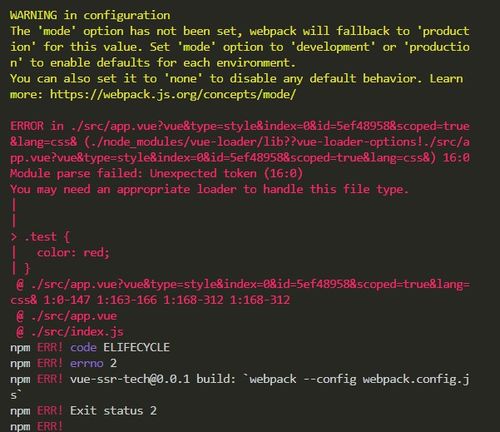
]}然后如果添加了插件还是报错如下错误的话,表示不能处理.vue文件里<style>的部分,还要添加vue-style-loader来处理

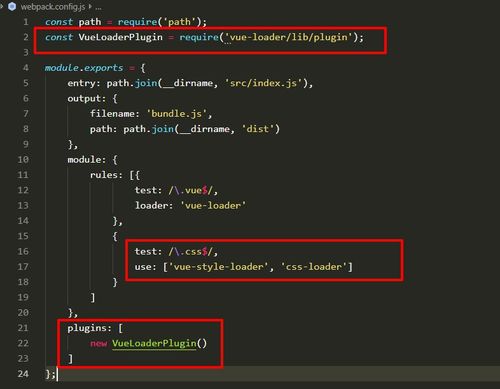
最终的webpack.config.js如下:

参考:https://vue-loader.vuejs.org/zh/guide/#%E6%89%8B%E5%8A%A8%E9%85%8D%E7%BD%AE
lss说的对了
首先最新的webpack使用vue-loader时还要在配置中添加 Vue Loader 的插件。
// webpack.config.jsconst VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {
module: {
rules: [
// ... 其它规则
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]}然后如果添加了插件还是报错如下错误的话,表示不能处理.vue文件里<style>的部分,还要添加vue-style-loader来处理

最终的webpack.config.js如下:
[object Object]
参考:https://vue-loader.vuejs.org/zh/guide/#%E6%89%8B%E5%8A%A8%E9%85%8D%E7%BD%AE
//vue-loader@15.*之后除了必须带有VueLoaderPlugin 之外,还需另外单独配置css-loader。
const path = require("path");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry:path.join(__dirname,"js/index.js"),
module:{
rules:[{
test:/\.vue$/,
loader:"vue-loader"
},{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
plugins: [
new VueLoaderPlugin()
],
output:{
filename:"bundle.js",
path:path.join(__dirname,"dist")
}
}//vue-loader@15.*之后除了必须带有VueLoaderPlugin 之外,还需另外单独配置css-loader。
const path = require("path");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry:path.join(__dirname,"js/index.js"),
module:{
rules:[{
test:/\.vue$/,
loader:"vue-loader"
},{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
plugins: [
new VueLoaderPlugin()
],
output:{
filename:"bundle.js",
path:path.join(__dirname,"dist")
}
}
#vue-loader@15.*之后除了必须带有VueLoaderPlugin 之外,还需另外单独配置css-loader。
const path = require("path");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry:path.join(__dirname,"js/index.js"),
module:{
rules:[{
test:/\.vue$/,
loader:"vue-loader"
},{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
plugins: [
new VueLoaderPlugin()
],
output:{
filename:"bundle.js",
path:path.join(__dirname,"dist")
}
}
装了“css-loader”,也正确配置了“VueLoaderPlugin”,但无法解析“app.vue”内“style”标签里的样式文本,该如何解决?
主要报错内容如下:
ERROR in ./src/app.vue?vue&type=style&index=0&id=bced26ea&scoped=true&lang=css (./node_modules/vue-loader/lib??vue-loader-options!./src/app.vue?vue&type=style&index=0&id=bced26ea&scoped=true&lang=css) 16:0
Module parse failed: Unexpected character '#' (16:0)
You may need an appropriate loader to handle this file type.
|
|
> #test {
| color: red;
| }删除“app.vue”的“style”内容后,运行 `npm run build `也确实不再报错了。
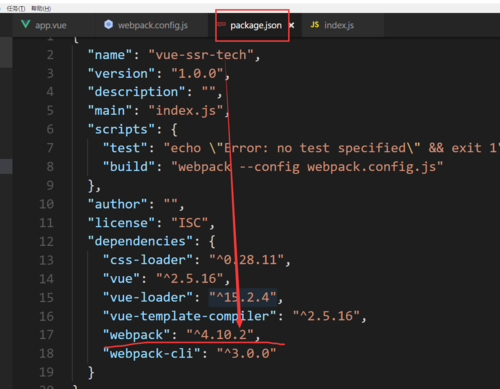
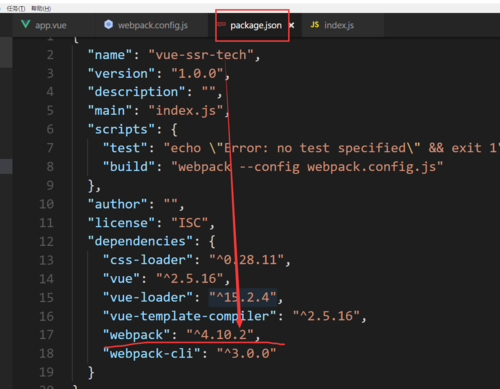
我的依赖包如下:
"dependencies": {
"css-loader": "^0.28.11",
"vue": "^2.5.16",
"vue-loader": "^15.2.4",
"vue-template-compiler": "^2.5.16",
"webpack": "^4.12.0",
"webpack-cli": "^3.0.8"
}所以这该如何解决呢?
举报