关于children父子孙问题

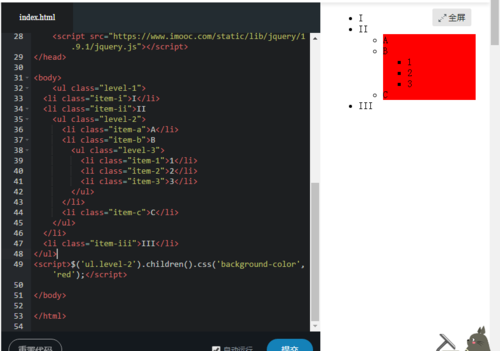
看图 我的理解是level-2的子元素会变红,但是为什么level-3也会变红,level-3应该是子孙不应该变红的吧
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>$('ul.level-2').children().css('background-color', 'red');</script>