9.13为什么
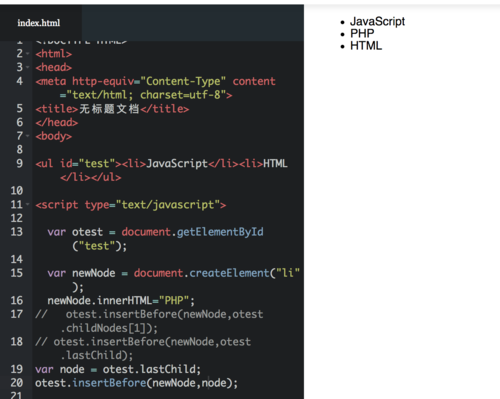
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="test"><li>JavaScript</li><li>HTML</li></ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var newnode=document.creatElement("li");
newnode.innerHTML="php";
var node=otest.lastChild;
otest.insertBefore(newnode,node);
</script>
</body>
</html>
为什么运行的结果想插的内容没有被插入,求大佬指教